RICOH THETA(シータ)で撮影した360度パノラマ写真をブログにアップする場合、「THETA360.com」や「パノラマ工房」など、外部サイトを利用して公開するのが一般的。でも、その外部サイトの永続的運営が条件であることや、データの管理を外部サイト任せにすることへの不安などがある場合は、自サイトで公開することも一つの手だと思う。
オープンソースで公開されているプラグイン等を用いると、自サーバ内のパノラマ写真やパノラマ動画を比較的簡単にブログに貼り付けることができる。以下に4つのオープンソースを紹介。(各画像をクリックすると別窓でサンプルが開く)
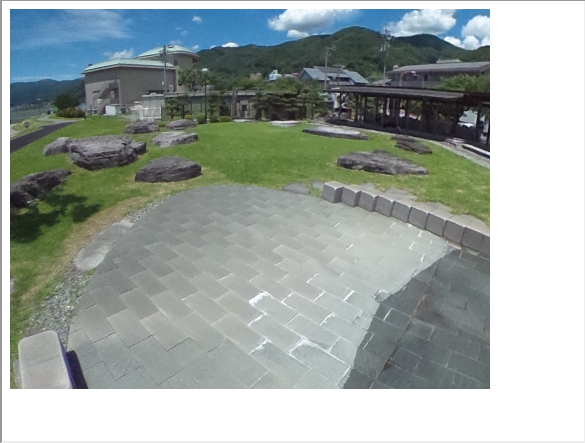
akokubo/ThetaViewer
JavaScriptによる3Dライブラリthree.jsを使用したHTML5ビューアー。THETAで撮影した特定の写真を表示させるサンプル以外に、ドラッグ&ドロップで任意の写真を表示させることのできるサンプルも提供されているので、使い道がいろいろありそう。
→「akokubo/ThetaViewer」(GitHub)
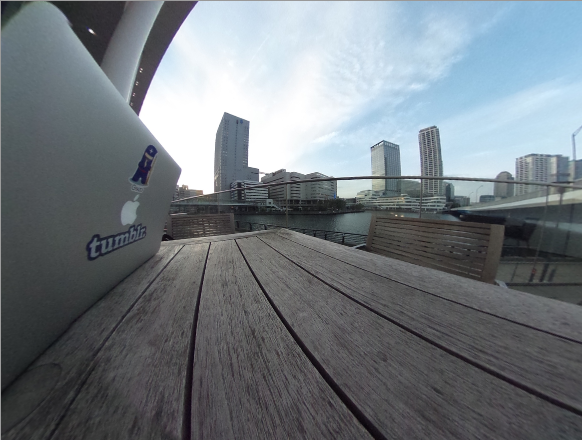
Valiant360
JavaScriptとWebGLを用いてパノラマ画像を表示させるプラグイン。静止画だけでなく動画の表示も可能。ただし動画の場合はかなり重いので注意。スマホは未対応。
<静止画のサンプル>
<動画のサンプル>
shokai/ThetaViewer
マルチプル画像を連続して再生できるJavaScriptのプラグイン。THETAでタイムラプス撮影したパノラマ写真をつなげて再生することができるのでとても興味深い。
→「shokai/theta-viewer.js」(GitHub)
ThetaQ
コントローラー付きで完成度の高いプラグイン。ローカルファイルの読み込みにも対応している点が素晴らしい。スマホは未対応。
試してみたい場合は、GitHubなどのダウンロードサイトからZIP形式のものをダウンロードし、解凍して自サイトのサーバにアップ。サンプルのHTMLファイルにブラウザーからアクセスすれば表示される。
WordPressに埋め込む場合はいろいろありそうだけれど、HTMLページそのものをiframeで囲って表示させるのが最も簡単かも。