ブログで写真の比較を載せたい時がある。特にカメラ好きの人などは、そういう機会が多いのではないだろうか。
TwentyTwentyは2枚の写真を横に並べ、真ん中でスクロールカーテンのように切り替えて比較閲覧ができるようにするためのWordpressプラグイン。
このプラグインを使えば、閲覧者が自由にスライドバーを動かして2枚の写真を見比べられるので、ただ並べて比較してもらうよりも効果的で、しかもちょっとカッコいい気がする。

スクリプトとか何とかに明るい人、あるいは根性のある人は、「jQuery TwentyTwenty Plugin」のサイトを見て自分で設定できるのかもしれない。が、そうでない人や時間のない人は「Twenty20 Image Before-After」のお世話になろう。
2枚の写真を選ぶだけの簡単設置
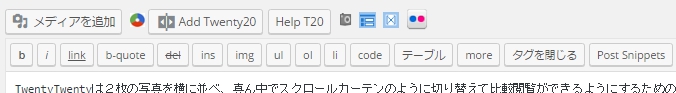
プラグインをインストールすると、編集画面に[Add Twenty20]というボタンが追加される。

ボタンを押すとメディア追加の画面が出るので、そこで2枚の写真を登録し、2枚とも選択した状態で[Insert]をクリックすればOK。ページに下のようなショートコードが貼り付く。
![]()
プレビューで見てみれば、おしゃれな比較写真が貼り付いているのがわかる。なかなかうれしい。
iPhone 7 Plusのデュアルレンズのボケ効果を確認したり・・・。
[twenty20 img1=”6536″ img2=”6537″ offset=”0.5″]
モノクロとカラーの比較をしたり・・・。
[twenty20 img1=”6546″ img2=”6547″ offset=”0.5″]
HDRソフトの効果を見比べてみるとか・・・。
[twenty20 img1=”6553″ img2=”6554″ offset=”0.5″]
いろいろできる。
けっこう前からあるプラグインなので、様々な情報サイトで使われているのをよく見かける。今回自分も使ってみたくなって、調べてみた。細かい設定変更もできるようなので、興味のある人は本家サイトも含めていろいろ覗いてみてほしい。
