入力フィールドに数字を代入すると、面倒な計算をかわりにやってくれるようなページを結構目にする。
そんなページを簡単に作りたいと思っていろいろ探したら、四則演算をコード化しなくても簡単に計算式を作成してブログに貼り付けられる便利なプラグイン「Calculated Fields Form」というものがあった。
これなら計算フォームを含むページを作成できる!
このプラグインはあんまり日本で紹介されていないけれど、わりと優れものだと思う。
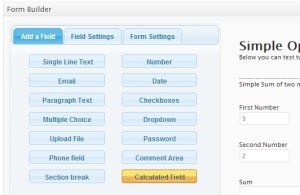
インストールすると[設定]メニューに[Calculated Fields Form]という項目が追加される。
デフォルトでサンプルフォームが1から5まで入っているのでとても親切。で、1.「Simple calculations」のSettingsをクリックして中身を見てみよう。
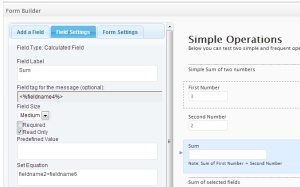
「Add a field」のタブでは、新しいフィールドを追加できる。先に「Field settings」を覗いてみよう。
サンプル「Simple Operations」の場合、ユーザーに2つの数字を入力させて、その合計をSum欄に出力するようになっている。だから、SumのSet Equation欄には「fieldname2+fieldname6」という演算式が書かれている。このように、入力用のフィールドと演算式用のフィールドを使って、フォームの項目を作成していくような仕組みだ。
フォールドの長さや単位もここで編集できる。
ちなみにフィールドの配置はドラッグ&ドロップで入れ替えるだけなのでカンタン。
これは使えるプラグインだ。製作者に感謝!
試しに消費カロリー計算の式を作ったのがこれ。
[CP_CALCULATED_FIELDS]
※厚生労働省の基礎代謝量推定値から計算