Add Quicktag http://wordpress.org/extend/plugins/addquicktag/
WordPressに限らず、ブログを書いているときにもっと手軽に飾り枠を
挿入できるツールがないものかといろいろ探していたのだけれど、
探した中ではこれが一番おすすめ。
要はタグがコピペできればいいだけなのだが、wp-noteではアイコンが
ついてしまうし、そのアイコンがまた警告っぽいものばかり。
ソースいじって勝手にアイコン替えるのも何だし・・・。
というわけで、プラグインで他いろいろ見てみたわけ。
AddQuickTagの場合、インストールすると管理画面の[設定]に
[AddQuickTag]が追加されるので、そこから編集画面へ入る。
記事内のテキストの頭とお尻にDivタグを挿入してくれる
シンプルでわかりやすい仕組み。
既成のタグだけしか挿入できない他のものと違って、自分で組めるから
とても快適。
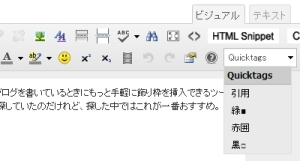
仕込んだタグはビジュアルではプルダウンメニューで選べるし、テキスト
ではボタンが追加される。枠で囲みたいテキスト文を範囲指定(反転)
して、ボタンをクリック。
それだけで飾り枠が挿入される。飾り枠が入って強調されると、文全体に
メリハリがつくし、読みやすくなる。
AddQuickTagのおかげで飾り付けが楽になって、とてもうれしい。
と、ワンクリックで飾れるので非常に助かっている。