Flash動画(swf)はスマートフォンでは再生できない。前々から困ったなあと思っていたのだけれど、HTML5のVideoタグなら動画データの切り替えができるようなのでそれを試してみた。
各種ブラウザに対応するためにmp4ファイル、webmファイル、ogvファイルを用意して、それぞれに自動で対応する。
・・・のはずなのだが、全くうまくいかないので、現在試行中。
ちなみにHTML5未対応のIEでは再生できません。
最終的には次の4つで完結。(たぶん)
②MediaElement.js
③MIMEの設定
④Post Snippets(Wordpressのプラグイン)
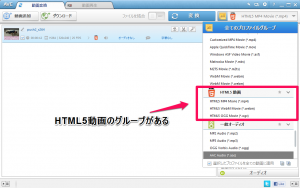
①ソフトはAny Video Converterを使用。Miro Video ConverterもOK。いろいろ試したけれど、結局のところ大差はない。webmは必ずしも必要ではないかもしれない。webm対応のブラウザーはogvにも対応してるから。
②MediaElement.jsはHTML5+Flashのフォールバックを組むには必須。これを使用することでHTML5に未対応のブラウザーに対して、代替オブジェクトとしてswfファイルを流すことができる。
オープンソースをダウンロードしたら、buildフォルダをmediaelementにリネームして自サーバにアップしたのち、ページのHEAD部分に下記ソースを追記。
で、記事に書いたソースがこれ。
③MIMEの設定をしないとダメな場合もある。
FireBirdの場合はサーバ管理画面から設定する。
④Wordpressでソースが乱れる(自動的に修正されてしまう)のが嫌な場合は、プラグイン「Post Snippets」を使ってショートコード化するといい。
以上でHTML5対応のブラウザで動画再生ができる。対応していないブラウザの場合は、代わりにFlashムービーを流す。・・・・でも、Wordpress自体がいまいちIEに対応していないので、IEでの再生はやっぱり不安定かな。
| ブラウザ | Version | 再生ファイル |
|---|---|---|
| Google Chrome | 30.0 | mp4 |
| Opera | 17.0 | ogv |
| FireFox | 24.0 | mp4 |
| safari | 5.1.7 | mp4 |
| IE6 | 6.0.2900 | swf |
| IE10 | 10.0.9200 | mp4 |