WEBフォントとは、WEBサーバーに仕込んでダウンロードさせることにより、クライアント側のフォント環境に関係なくブラウザー上で表示させることのできるフォント。今回紹介するフォント「JapanSans」はWEBフォントとして使うのに最適な状態で配布されている、商用・非商用を問わず使用可能な無料のフォントだ。
自分のサイトでWEBフォントを使ってみたい、と思っている人は少なくないと思う。ハードルが高そうで手を出せないでいた人も、「JapanSans」ならかんたんに導入できると思う。
以下、導入手順。
目次
その1 JapanSansをダウンロードする
下記の公式サイトからダウンロード。「安心してダウンロードして下さい」って書かれている。
<公式サイト>
[browser-shot url=”http://webfontfan.com/japansans/?p=20″ width=”300″]
ダウンロードしたファイル”JapanSansFont-free.zip”を解凍すると、”ウェブフォント用”と”印刷用”のフォルダができる。今回はウェブフォントの方を使う。
フォルダ内にはフォントサイズ70、80、90、100の4通りのフォントがそれぞれ4種類ずつ入っている。今回はサイズ100のフォントを導入してみることにする。
その2 JapanSansファイル一式をサーバーに置く
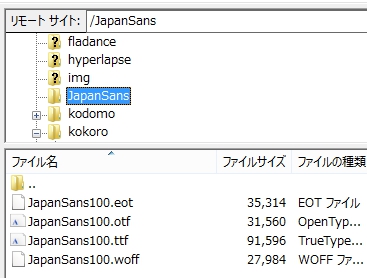
FTPなどを使って自サイトのWEBサーバーに”JapanSans”の名前でフォルダを作り、その中に先ほどのウェブフォントフォルダーの中の”JapanSans100.eot”、”JapanSans100.otf”、”JapanSans100.ttf”、”JapanSans100.woff”の4ファイルを置く。

その3 フォントファイルの指定をCSSに記述する
Style.css等のファイルに次の記述を追記する。
@font-face {
font-family: 'JapanSans80';
src: url('http://自サイトURL/JapanSans/JapanSans100.eot');
src: url('http://自サイトURL/JapanSans/JapanSans100.eot?#iefix') format('embedded-opentype'),
url('http://自サイトURL/JapanSans/JapanSans100.woff') format('woff'),
url('http://自サイトURL/JapanSans/JapanSans100.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}その4 フォントを適用したい部分にフォント指定を記述する
h1タグやbodyタグに指定したときは、CSSファイル内のフォント指定の部分を下記のコードに書き換える。
font-family:'JapanSans80','ヒラギノ角ゴ Pro W3','Hiragino Kaku Pro','メイリオ',Meiryo,'MS Pゴシック','MS PGothic',sans-serif;
特定のページで特定の部分にだけ使用したいときは、HTMLタグ上でフォント指定。
サンプル実際に使ってみるとこういう感じ。
生きているということ
いま生きているということ
それはのどがかわくということ
木もれ日がまぶしいということ
ふっとあるメロディを思い出すということ
くしゃみをすること
あなたと手をつなぐこと
WEBフォントは漢字なども含めて全部のフォントを読み込ませると表示に時間がかかる。この負担を軽減させるためにあらかじめフォントファイルを使用する文字の分だけにして不要な文字を除外しておく。これを「サブセット化」という。JapanSansはサブセット化済みなのでとても軽い。だがそのために、数字・アルファベット・かな文字以外は表示できないので、不足分を’ヒラギノ角ゴ Pro W3′,’Hiragino Kaku Pro’,’メイリオ’,Meiryo,’MS Pゴシック’,’MS PGothic’などで補う必要がある。
なお、導入方法の詳細は公式サイトに詳しく載っている。
今回のJapanSansのように全てのファイルが用意されていれば導入は易しい。このファイルさえ揃えられれば、ネット上で公開されているフリーのフォントでライセンス的に問題のないものならば、自力でWEBフォントとして導入することができる。
以下、WEBフォント化に役立つツールを紹介する。
WOFFコンバータ
TrueTypeフォント(.ttf)やOpenTypeフォント(.otf)を、WOFFファイルとEOTファイルに変換するためのツール。
<ダウンロードサイト>
[browser-shot url=”http://opentype.jp/woffconv.htm” width=”300″]
コンバージョン(オンラインサービス)
各種ファイルの変換をWEB上で行えるサービス。OTF⇔TTFなど、フォントの変換もできる。
<公式サイト>
[browser-shot url=”http://www.henkan-muryo.com/font-converter.php” width=”300″]
サブセットフォントメーカー
フォントサイズを軽量化するためのサブセット化を支援するツール。本当に使いたい文字種だけに絞れるので、ファイスサイズが劇的に縮小され、表示速度が上がる。
<公式サイト>
[browser-shot url=”http://opentype.jp/subsetfontmk.htm” width=”300″]
フリーのフォントをWEBフォントとして使ってみるとこんな感じになる。使用したフォントはTyping Artさんが公開しているフリーフォントを利用している。
フリーのWEBフォントはサイトの個性化を図る上で強力な味方になってくれる。ライセンス等に注意し、作成者に感謝しながら正しく使うようにしよう。
生きているということ
いま生きているということ
それはのどがかわくということ
木もれ日がまぶしいということ
ふっとあるメロディを思い出すということ
くしゃみをすること
あなたと手をつなぐこと
生きているということ
いま生きているということ
それはのどがかわくということ
木もれ日がまぶしいということ
ふっとあるメロディを思い出すということ
くしゃみをすること
あなたと手をつなぐこと
引用:谷川俊太郎「生きる」
