何かと注目を浴び続けている360度パノラマ画像。マウスでぐるぐる見れる映像は心地よい。回し過ぎると酔いそう。Wordpressに貼り付けたかったのでいろいろ試したところ、今のところの1つの選択が、PTGuiとSimple Popup Plugin。
まずは360度パノラマ画像の作成に何のソフトを使うか。一発で360度天球画像が撮れれば面白いけれど、そんなレンズもシステムも持っていない。普通に撮影した写真をつなげてパノラマにする必要があるのだが、ここで使うのがPTGuiというソフト。というかパノラマにするソフトなら他にいくらでもあるので、パノラマにするだけならPTGuiじゃなくてもいいんだけれど、作成したパノラマ写真をWebで公開する場合、QTVRにしたりコマ割りのJPEGにしたりする加工が必要なので、市販ソフトの同梱ツールの助けが欲しくなる。PTGuiの場合、web用にコマ割りJPEGにしてくれるので、アップしやすく、閲覧する側も全体像がダウンロードされるまで真っ白いまま待たされる、なんて目に合わされなくて済む。
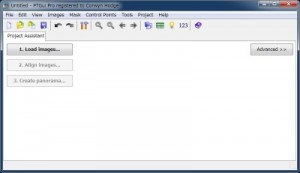
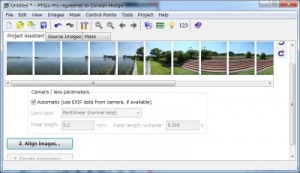
以下、PTGuiを使ったWEB用ファイル一式作成までの流れ


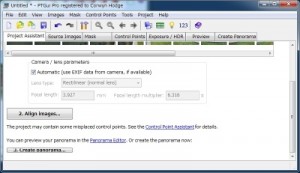
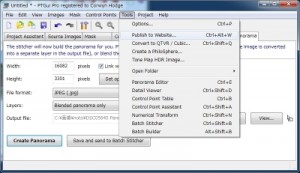
⑤できたパノラマ画像ファイルを、今度はTools→Publish to Websiteで分割。

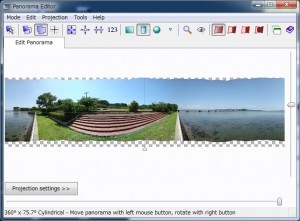
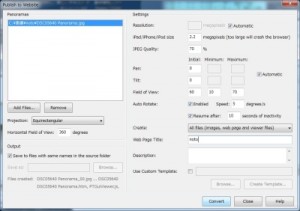
⑥作成したパノラマファイルを選び、全天画像ではないのでField of Viewを60,10,70ぐらいに絞ってCreateする。
作成したパノラマファイルを選び
全天画像ではないのでField of Viewを60,10,70ぐらいに絞ってCreateする。
出来上がったファイル群(分割されたjpegファイル群とhtmファイルとjsファイルとswfファイル)を、Web上の任意フォルダにFTP等でコピー。
適当なThumを用意して、それにリンクつけて貼り付けたのが下のサンプル。
[popup url=”http://okini.bookmarks.jp/mypano/noto/notoPanorama.htm” width=”400″ height=”250″] [/popup]
[/popup]
Simple Popup Pluginを使っているので、ソースはこんな感じになる。
[crayon][popup url=”http://mywebsiteurl/mypano/noto/notoPanorama.htm” width=”400″ height=”250″] [/popup][/crayon]
[/popup][/crayon]