[pc-mieru]
[/pc-mieru]
[sp-mieru] [/sp-mieru]
[/sp-mieru]
WordPressの場合、ヘッダー画像を複数用意しておけばランダムで変えてくれたりして、結構簡単にこだわりヘッダーにできる。あまりこだわりとブラウザーによっては正常に表示できなかったり、スマートフォンで表示できなかったりして泣きを見るんだけれど、こだわろうと思ったときにいろいろ工夫できるのはいいことだ。
でも、ヘッダー画像を自分で作るのは私みたいなデザインに疎い者には面倒くさい。だから、助けてくれるサイトを探すのだ。役立つヘッダー画像サイトを紹介。
目次
簡単にバナーを作成できる「Banner Chef」
バナー初心者には、テキスト部分の装飾なども含めてサイト上で加工できるようなオンラインサービスはとてもうれしい。「Banner Chef」の場合、手順を踏んで作業するだけで本格的なヘッダー画像が作れる。
エフェクトなどもいろいろと用意されており、写真を選んでちょっとしたアクセントをつけるだけで、おしゃれなヘッダーがあっという間にできる。こういうサービスってのは本当にありがたい。
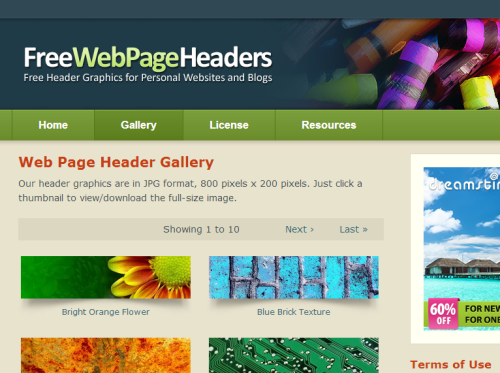
写真がクールな「Free Web Page Headers」
海外のサイトにはクールな素材をフリーで揃えているサイトが多い。「Free Web Page Headers」もその1つ。抽象的なイメージ画像が欲しいときにはとても役立つ。ちょっとしたものを上手に撮っているなあという印象。
おしゃれすぎてこわいくらいの「Twitter Inages Header」
写真がとにかくかっこいい。洗練された素材ばかり、かなりの数が揃っているのでびっくり。Twitter用途の画像サイトらしいが、Twitterだけではもったいない。
フラッシュ動画のヘッダーや、おしゃれな画像素材「Free Web Headers」
写真素材もかっこいいのだけれど、「Free Web Headers」の場合、Flashを使ったヘッダー画像が最高にいい。冒頭の魚のやつは、このサイトから。本当は使ってみたいところなのだが、スマホで表示できないので今は我慢してる。同梱のテキストファイルを修正することでボタン名やリンク先を自在に変えられるようになっている。そのサービス精神がうれしい。
ヘッダー画像のセンスはとっても大切。一番目立つところにちょっぴりこだわって、個性的なサイトにしたいものだ。