よくあることだけれど、自分のサイトがどうも地味で、いろいろな色の組み合わせを試してみてもしっくりこない。散々変えてうまくいかないと「なんだか俺ってセンスないなあ」とか思ってしまう。
そんな時に人の作ったサイトを見ると組み合わせがなんともいい感じで、この色合い参考にしたいなあ、ということになる。
こういう要望にとても役立ってくれるサイトが「Stylify Me」。ページ全体で使われている色やフォントを分析して一覧にしてくれるという、有難いサービスだ。
<Stylify Me>
[browser-shot url=”http://stylifyme.com” width=”300″]
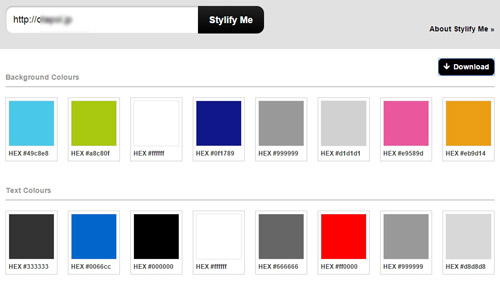
使い方はかんたん。分析したいサイトのURLを入力してStylify MeボタンをクリックするだけでOK。使われている色がコード付きで一覧表示される。地味に面白い。

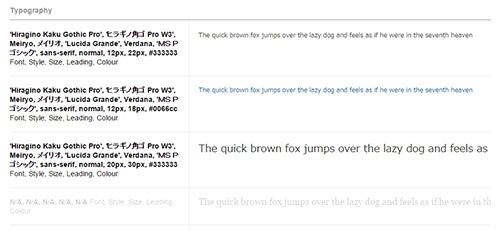
使われているフォントもこのとおり。ああ、こういうフォントを使っているんだね。

分析結果はPDFファイルでダウンロードできるという親切さ。
また、このサイトの隠れた(別に隠れてないが)機能として、ページ全体のスクリーンショットを撮ってくれるというのがある。分析結果の下の方をスクロールすると、そのページ全体が画像ファイルとして表示されているので、右クリックでファイル保存するだけ。形式はpng。ブラウザーによっては全体のスクショを撮るプラグインとかあるけれど、このサービスを使って撮るというのもアリかも。
色・フォント分析サイト「Stylify Me」。結構使えるサービスなので、覚えておいて損はない。
