Cluster(クラスター)で最も簡単にワールドを作成する方法といえば、Cluster独自の作成機能である「ワールドクラフト」を利用すること。Unityなどの外部アプリケーションを使わなくてもマイワールドが手軽に作れる。でも現時点のワールドクラフトでは、ワールド内に独自の画像を表示させる方法はない。
Clusterで写真などのオリジナル画像を表示させるには、どうしてもUnityという高い敷居を跨がなくてはいけない。またぐ敷居をできるだけ低くするための手順をシンプルに紹介してみたいと思う。

目次
Unityの導入方法
Unityの導入方法はClusterの公式も含めてさまざまなサイトに記載されているけれど、早い話が、
- UnityHubのダウンロードとインストール
- Unity(2021.3.4.f1)のダウンロードとインストール
- 流用したいテンプレートのインストール
(Cluster Creator Kitのインストール) - ワールドの作成
- Clusterへアップロード
という手順を踏めば、必要最小限のワールドが自分のClusterアプリで利用できるようになる。
Unity Hubのダウンロードとインストール
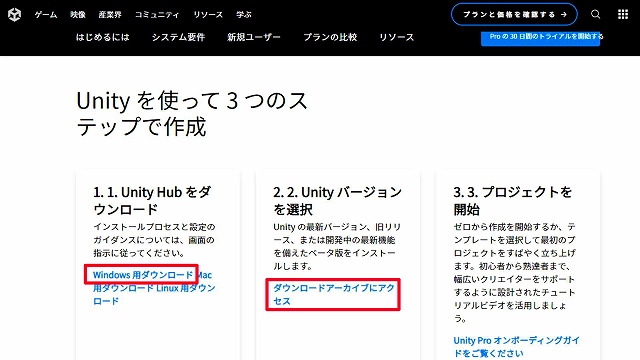
UnityHubはUnityの公式サイトからダウンロードできる。

公式サイトの「Unity Hubをダウンロード」をクリックすればダウンロードされる。最新バージョンで問題ない。
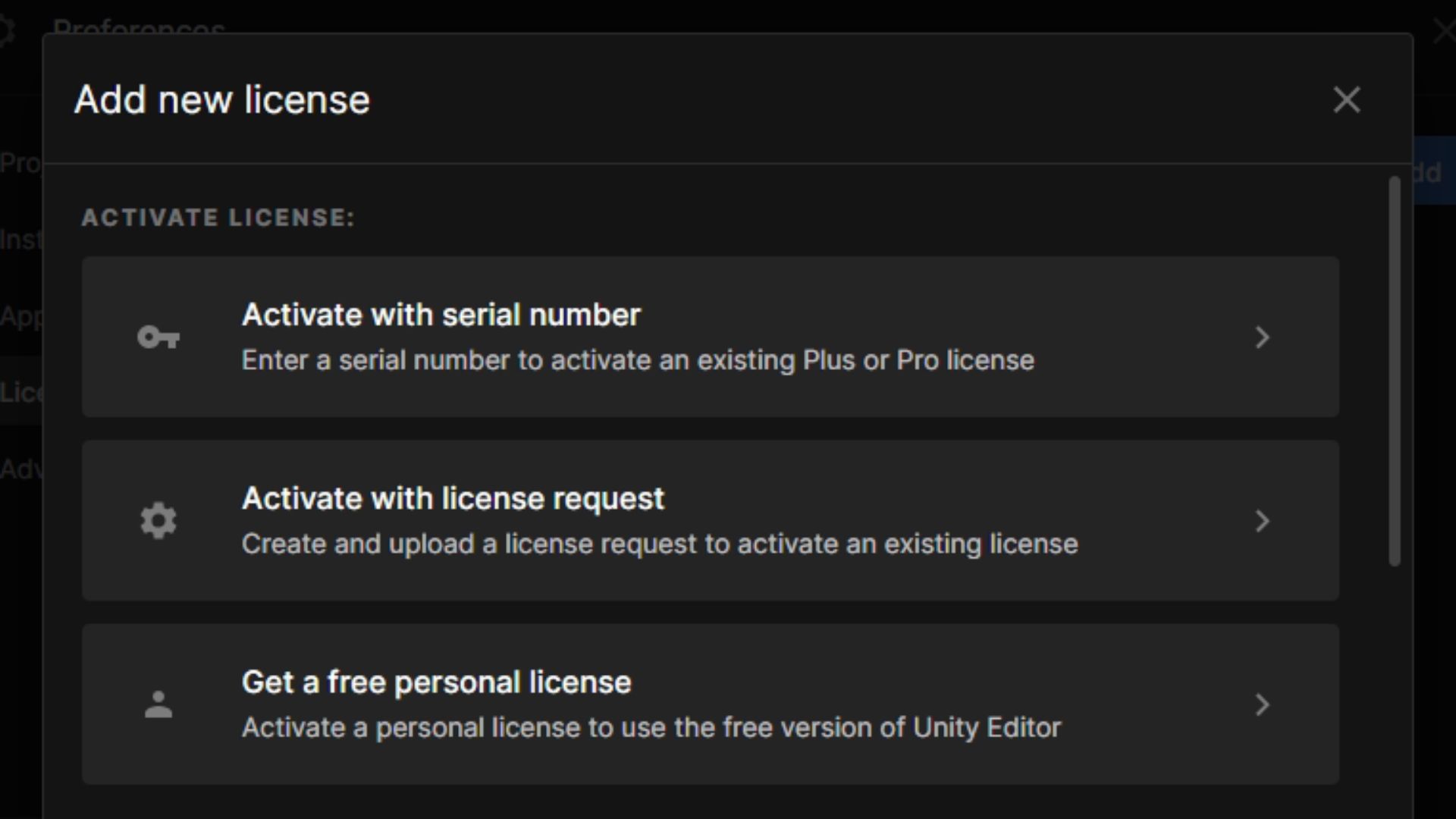
インストールしたら画面の指示に従ってUnityアカウント/ライセンス(無料)を取得しておく。
料金プランは無料(個人)を選択。webからでもUnity HubのアプリからでもOK。


ついでに設定画面で言語を日本語に直しておく。

Unityのダウンロードとインストール
次にUnity本体の準備をする。
現時点でUnityは(2021.3.4.f1)のバージョンを使わないとClusterと連携できないとか。最新版ではダメだということだ。

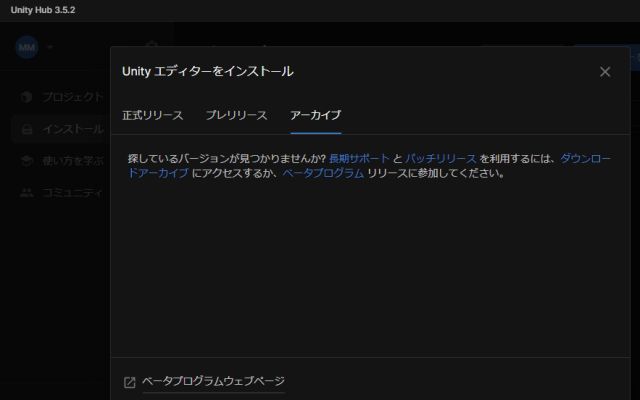
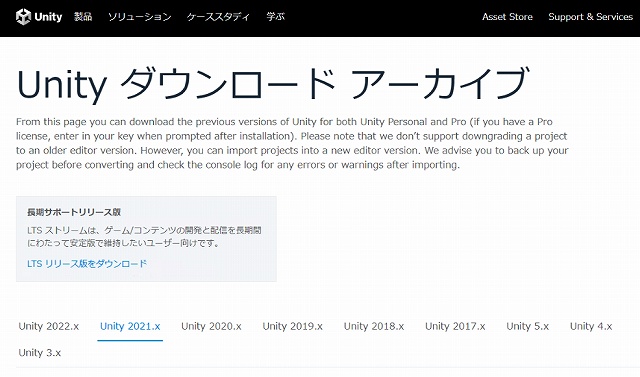
ちょっと古いバージョンのUnityを公式の「Unity ダウンロードアーカイブ」からダウンロード。インストールはUnity Hub経由で行う。

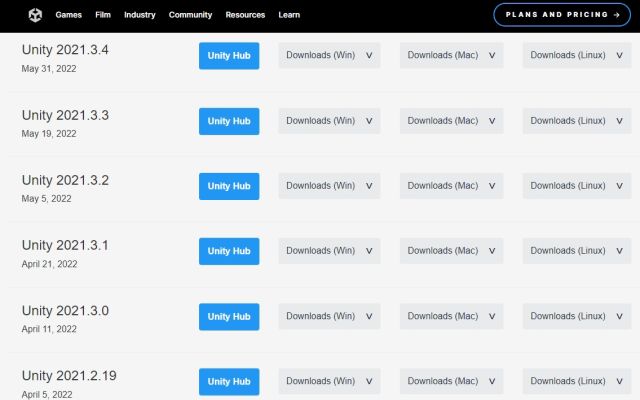
アーカイブリストの中から【2021.3.4】のバージョンを選んで、[Unity Hub]をクリック。

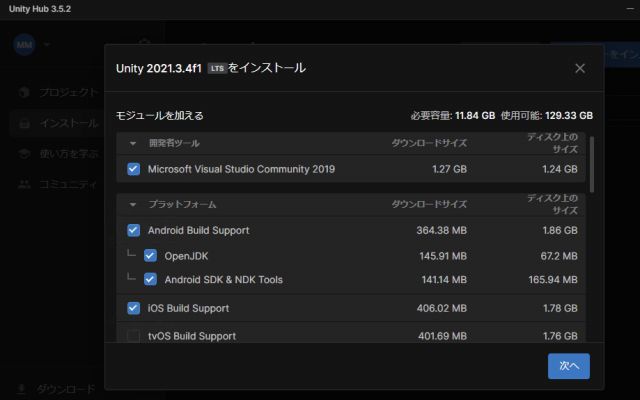
Unity Hubで自動的に開かれた[インストール]画面で、Android Build Support、iOS Build Support、Mac Build Support (Mono)、日本語パックにチェックを入れて次へ。

インストールはかなり時間がかかるのでしばらく放置。Visual Studioの関連ファイルもインストールされる。
Cluster Creator Kitのインストール
Unityのインストールが終わったら、次は「Cluster Creator Kit」のインストールにかかる。
Cleator Kitはいくつかあるようだけれど、今回は最初から乗り物が使える楽しいワールドが作成できるキットを利用。下記リンクよりダウンロードする。
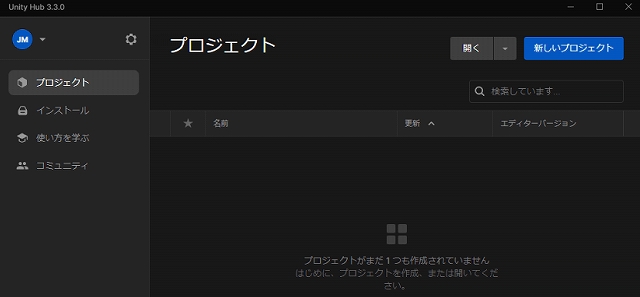
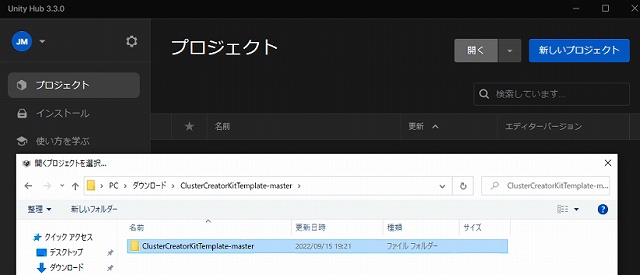
ダウンロードしたzipファイルを展開してできたフォルダを、Unity Hubの[プロジェクト]⇒[開く]から選択してインストールする。

解凍したフォルダを選択。

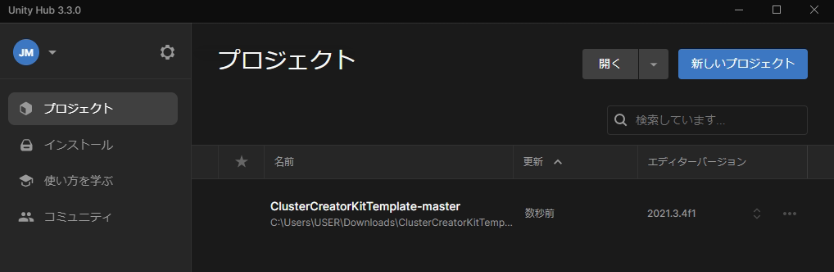
リストに表示されればインストールは完了。

※このあたりまでの工程については公式サイトに詳しく記載されている。
⇒「Unity」と「Cluster Creator Kit」を 導入する(公式)
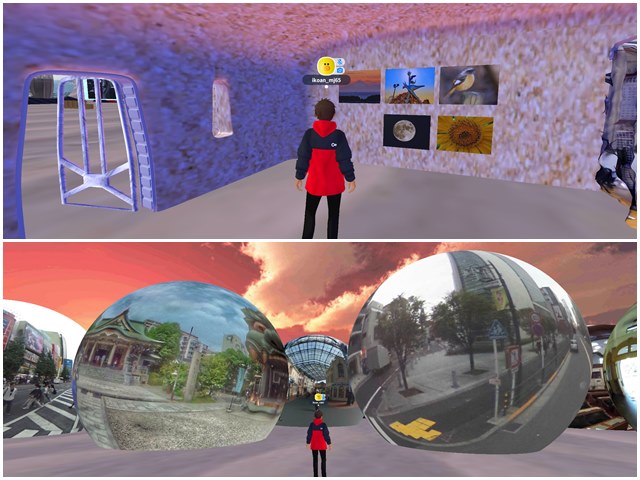
Unityでワールド「私設写真館」を作成
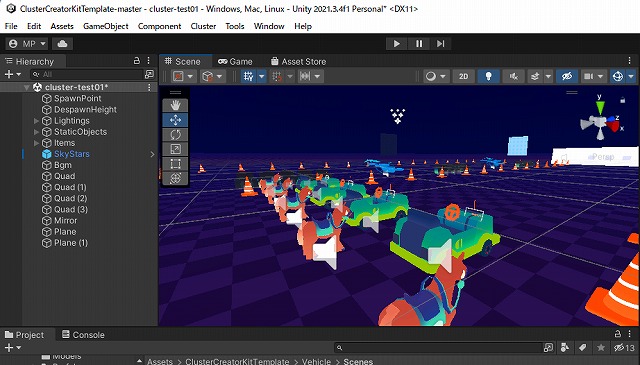
ここまでの仕込みが無事に完了すればUnity内で、お目当ての「シーン」をダブルクリックするだけで馬や車などの乗り物で自由に飛び回れるワールドを立ち上げることができる。
シーンのファイルは「Vehicle」フォルダ下の「Scenes」フォルダ内にあるので、それをダブルクリックすればOK。

これをそのままClusterにアップするだけでも、すぐに遊べる自分だけのワールドとなる。しかし今回は「私設写真館」ということで、このワールド内に一枚でもいいからオリジナル写真を表示させたい。
URL Textureを貼り付ける
自分で撮ったオリジナル写真は、「URL Texture」というものを使ってワールド内に貼り付けることにする。
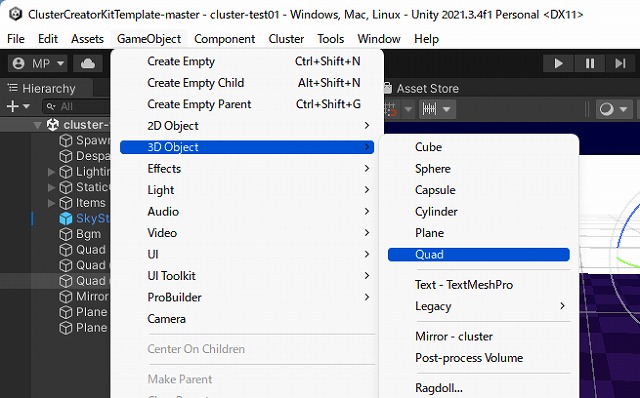
URL Textureは指定URLにある画像を表示させるテクスチャー。[Game Object]⇒[3D Object]⇒[Quad]を選択して、好きな位置に配置する。

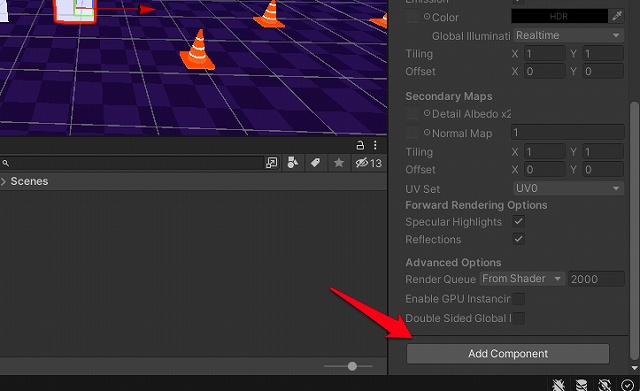
配置した[Quad]には「Add Component」で[URL Texture]という項目を追加する。

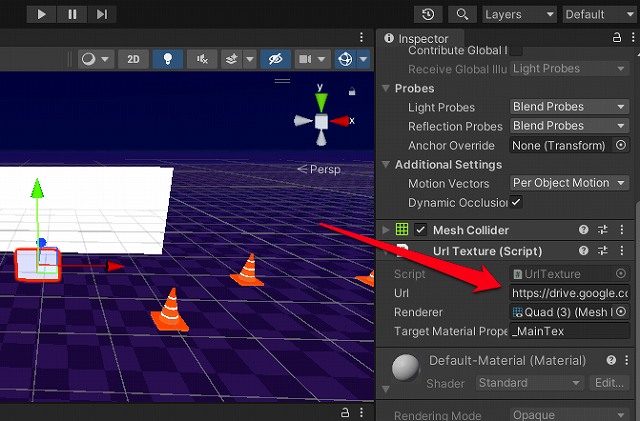
追加されたURL Textureの項目には画像URLを記述する欄がある。そこに画像のリンク先を記述することで、オリジナル写真が表示されるというしくみだ。

画像URLはGoogle Driveを利用する
画像はGoogle Driveに保存し、そのリンク用URLを利用する。
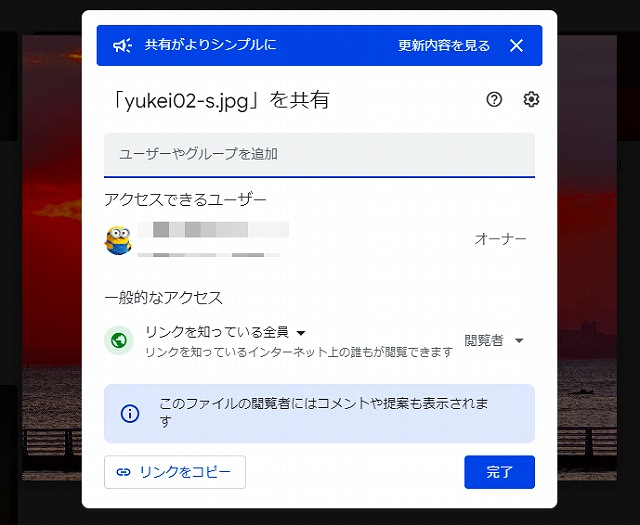
GoogleのMy Driveに保存した画像の共有設定画面で「リンクを知っている人全員」にアクセス権限を与えた上で「リンクをコピー」をクリック。

リンクをメモ帳などにコピペして、記述を下記のように変えてから[Url Texture]のURL欄ににペーストする。
Google Driveのリンクの記述:
https://drive.google.com/file/d/****-**********/view?usp=sharing
↓
URL Texture用の記述:
https://drive.google.com/uc?id=****-**********
※[****-**********]は画像に付けられたID
Clusterにアップロードする
ここまで出来たらUnity上でプロジェクトを保存し、Clusterにアップロードする。
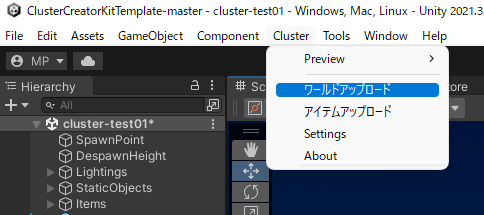
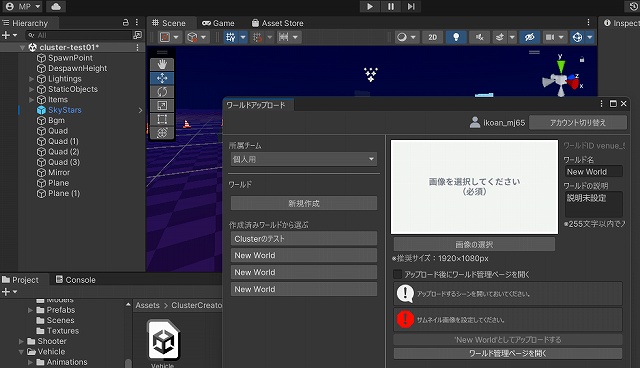
Clusterへのアップロードはメニューの[Cluster]⇒[ワールドアップロード]から行う。

Clusterへのユーザー登録が済んでいない場合は、新規登録をしてから行う。アップロード画面ではワールドの名称以外にサムネイル用の画像が必要なので、適当に用意しておく。

なお、初回のアップロードはモジュールを全て送信するので、相当に時間がかかるのを覚悟しておいた方がいい。
スマホやPCのClusterで動作確認
アップロードが終わったら、いよいよClusterでの動作確認だ。スマホやPCで見え方を確認し、その都度修正していく。今後はその繰り返しになる。

なお、Clusterのマイワールドは、公開しない限り他の人からは見えない。ある程度仕上がるまでは非公開でいけばいい。
他のシーンのモジュールを流用して作り込んでいく
今回利用したCluster Creator Kitには「Vehicle」以外のサンプルシーンも内包されているので、他のシーンから使えそうなモジュールなどを流用して自分のシーンを作り込んでいくことが可能だ。

モジュール類はドラッグ&ドロップでシーンに持ってこれる。壁やソファーなど、使えるものはどんどん拝借してこよう。
Unityなしで画像を埋め込めるツール
Clusterの公式で「Unityなしでもクラフトアイテムを作成・アップロードできるツール」というのが配布されている。
詳細は公式サイトの『2023年8月のお題企画はクラフトアイテム制作「みんなのホーム写真館」』という記事に記載されている。
Unity経由ではなくワールドクラフトを使ってワールドを作っている人でも、このツールを使えばオリジナル画像をかんたんに埋め込むことができる。
⇒【Image2Item_v1.2.0.zip】ダウンロード
Cluster公式の『イラスト・写真をクラフトアイテムにしてワールドクラフトで使えるようにしてみよう!』という記事では”イーゼル付きの絵画”風のアイテムを自作してクラフトアイテムとして使えるようにする方法が紹介されている。

ついでに360度画像も展示
ついでといっては何だけれど、RICOHのTHETAで昔撮った360度全天球画も手元にたくさんあるので、それも展示したいと思い、調べてみた。とっても使いやすいUnity Packageが公開されていたので利用させてもらうことに。
⇒octahedron-sphere-meshes.unitypackage(ダウンロードサイト)
このパッケージを使うとSphere(球体)に360度パノラマ写真を張り付けた上で、その中に入って閲覧することができる。ワザモノだ。
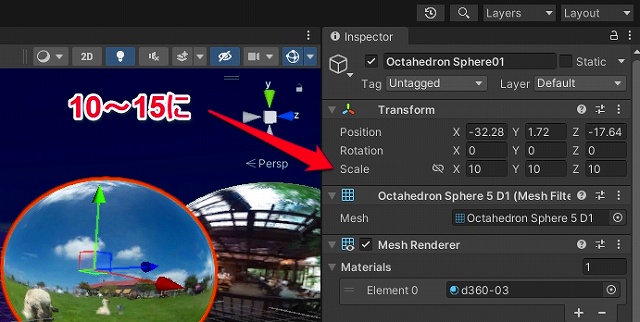
パッケージをインストールした上で、まずはOctahedron Sphereのフォルダ内にある「Octahedron Sphere 5 D1」をドラッグ&ドロップするか、Sphereを配置してMeshを「Octahedron Sphere 5 D1」に指定する。(後者の場合はSphere Corriderを削除する。)
Sphereのサイズは10倍~15倍にしておく。あまり小さいと中に入れない。

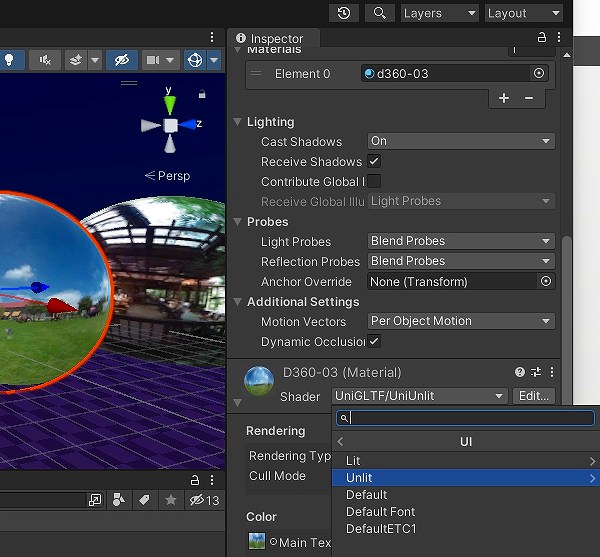
次に表示させたい360度画像データをSphereの上にドラッグ&ドロップして、Material項目のShaderをUI⇒UniGLTF/UniUnitに変更する。

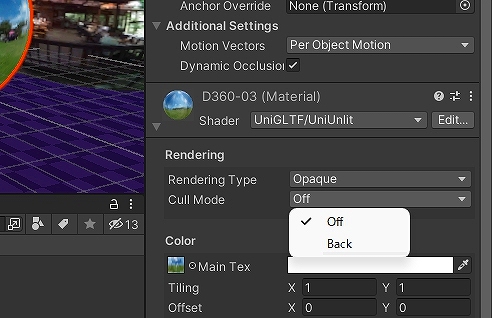
RenderingのCullモードはOFFにする。

基本これだけで、球体の中に入って内側から画像を見られるようになる。
動画を再生させる
ここまできたら動画データも取り込んでみようと思う。
調べてみたらVideo Playerを使ってかんたんに再生できるらしい。下記サイトのとおりにやってみたら動画の埋め込みはあっさりできた。
⇒Video Playerを使ってワールド内に動画を設置する(Cluster公式)
音声がワールドに響きっぱなしだと困るので、近くに行った時だけ聞こえるようにしたいのと、再生・一時停止・停止ボタンを付けたくて勉強中。
まとめ
以上、Unityを使ってClusterのマイワールドを作成するのに最短のコースについてまとめてみた。超初心者の私でもなんとかなりそうな気がしてきたので、多少心得がある人ならあっという間にオリジナルのワールドを仕上げてしまうのではないかと思う。
不出来なものをとりあえず公開しても、たぶん誰からも文句は言われないと思うから、気楽にやってみるといいかもしれない。

